Text Fragments
With Text Fragments, you can highlight a text snippet within a URL segment. When you navigate to a URL with this fragment, the browser can quickly emphasize and/or bring it to the user’s attention. This feature has several advantages:
- Search engine results can direct its users to the answer they are looking for on a web page rather than just directing the link to the top of the page.
- Users, too, can highlight text that runs across several paragraphs or lists.
- It can be run across all kinds of web pages and is compatible with most websites.
Creating Text Fragment URLs with a Browser Extension
Creating Text Fragments manually can be difficult and time-consuming. There is a browser extension called ‘Link to Text Fragment’ that allows you to link to any text by firstly selecting it and then clicking ‘Copy Link to Selected Text’ in the context menu. Google Chrome has an in-built feature for text fragments; however, this extension is available as a plug-in for the following browsers:
- Google Chrome (https://chrome.google.com/webstore/detail/link-to-text-fragment/pbcodcjpfjdpcineamnnmbkkmkdpajjg?hl=en)
- Microsoft Edge (https://microsoftedge.microsoft.com/addons/detail/link-to-text-fragment/pmdldpbcbobaamgkpkghjigngamlolag)
- Apple Safari (https://apps.apple.com/app/link-to-text-fragment/id1532224396)
- Mozilla Firefox (https://addons.mozilla.org/en-US/firefox/addon/link-to-text-fragment/)
However, many users complain about these plug-ins, and they work better as an in-built feature.
Usage Instructions:
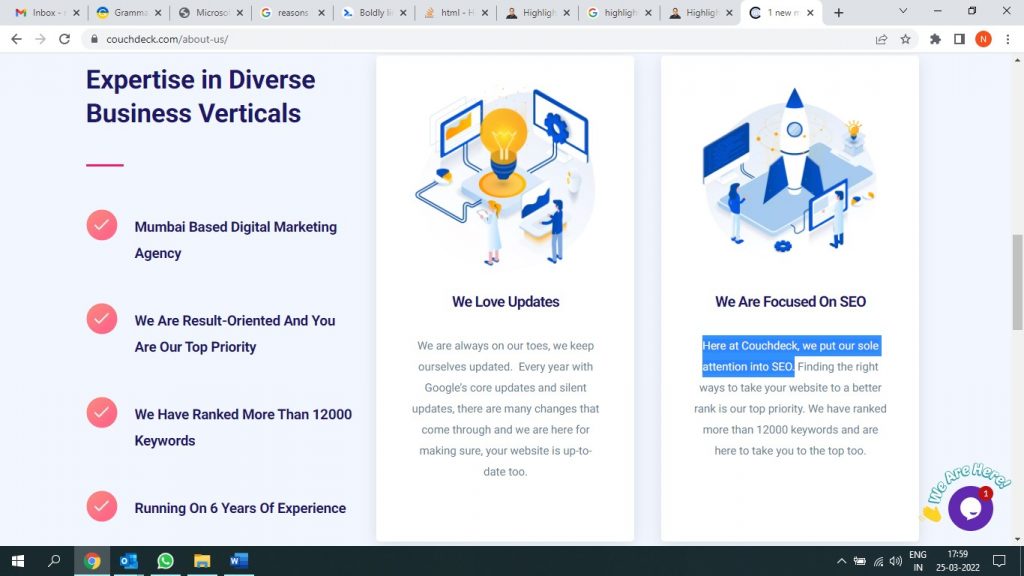
Select the text that you want to link to.

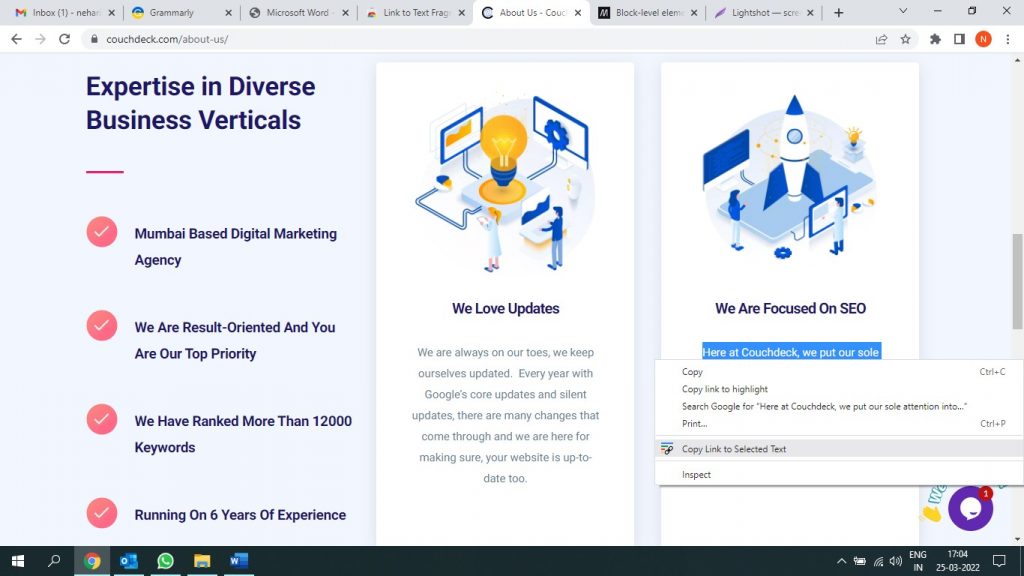
Right-click and choose ‘Copy Link to Selected Text’ from the context menu.

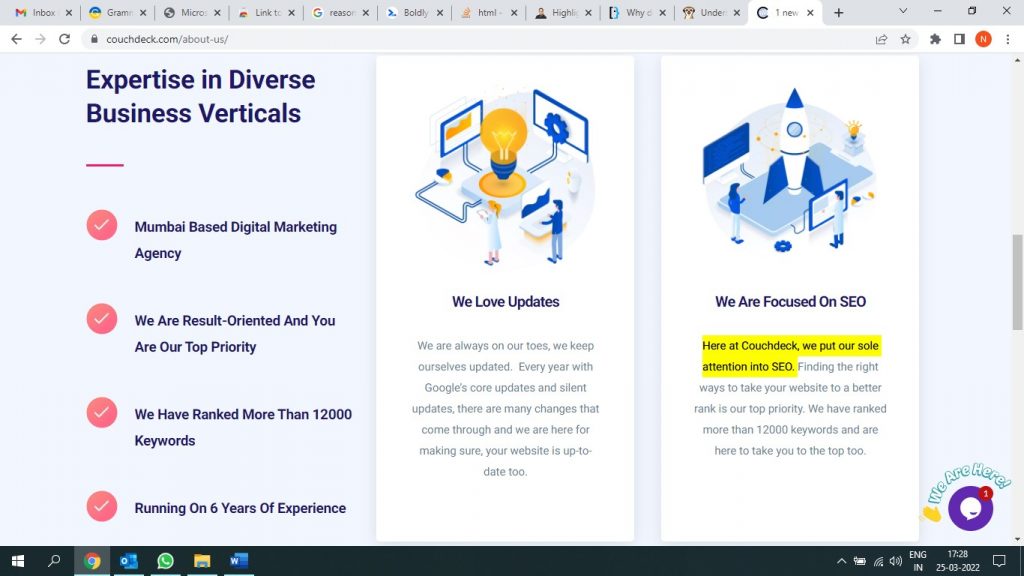
If the link creation succeeded, the selected text will be briefly highlighted in yellow.

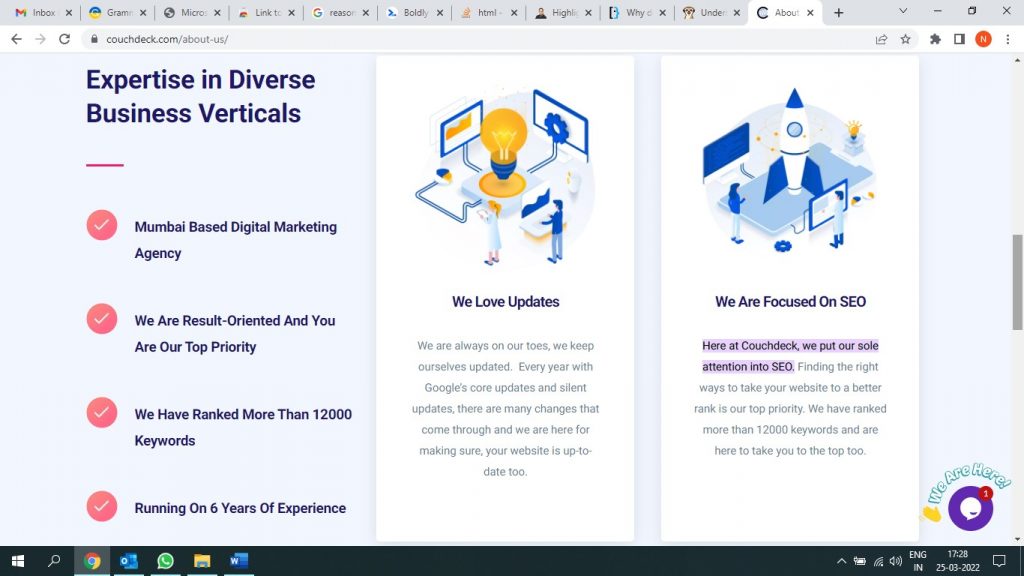
Paste your link wherever you want to share it, and on clicking the link, it will show up with the desired text highlighted.

Demo Video:
Text Fragments Syntax
textStart
The composition of Text Fragments is as follows: The hash symbol (#), which is followed by :~:text= and finally textStart. It represents the percent-encoded text you want to link it to. The text fragment is then highlighted, and if you click on the link in a browser, it opens at the point of the text fragment.
Example:
The first step is to have the URL of the page you want to link to, in this case:
https://couchdeck.com/ Once you have the URL, you need to add a hash (#) symbol after the URL.
https://couchdeck.com/#Then, you need to add :~:text=
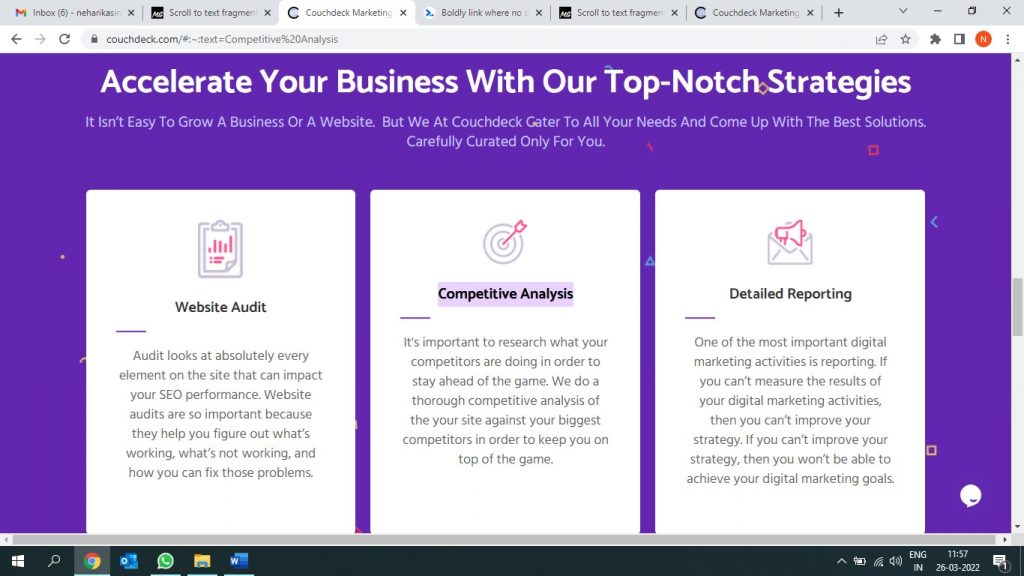
https://couchdeck.com/#:~:text=Finally, you need to add the text you want to highlight. In this case, if we go with ‘Competitive Analysis’, it will be:
https://couchdeck.com/#:~:text=Competitive%20Analysis
With this feature, you can share a link with someone and direct them to a relevant topic with ease.
textStart and textEnd
In case you wish to highlight the entire section and not just the title, you can do so by using the textStart,textEnd syntax. You must specify a few percent-encoded words at the beginning of the required text and a few at the end of the required text and separate the same by a comma.
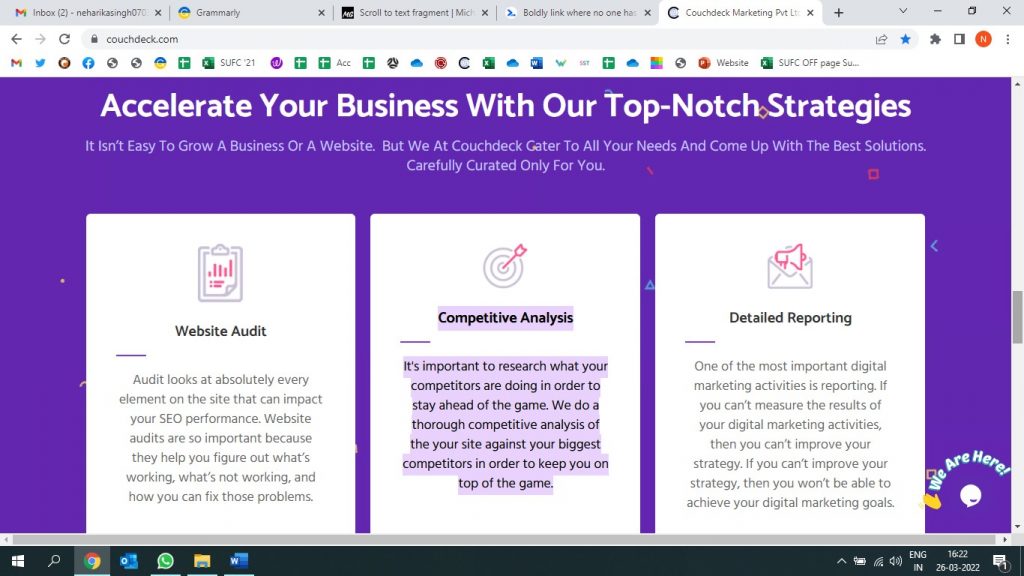
If we want to highlight the entire ‘Competitive Analysis’ paragraph, we will need to use the following URL:
https://couchdeck.com/#:~:text=Competitive%20Analysis,top%20of%20the%20game.
prefix- and -suffix
In certain cases, a word may be repeated several times, causing the wrong part of the article to get highlighted. In such a situation, one can specify a prefix- and a -suffix of the words surrounding the chosen text.
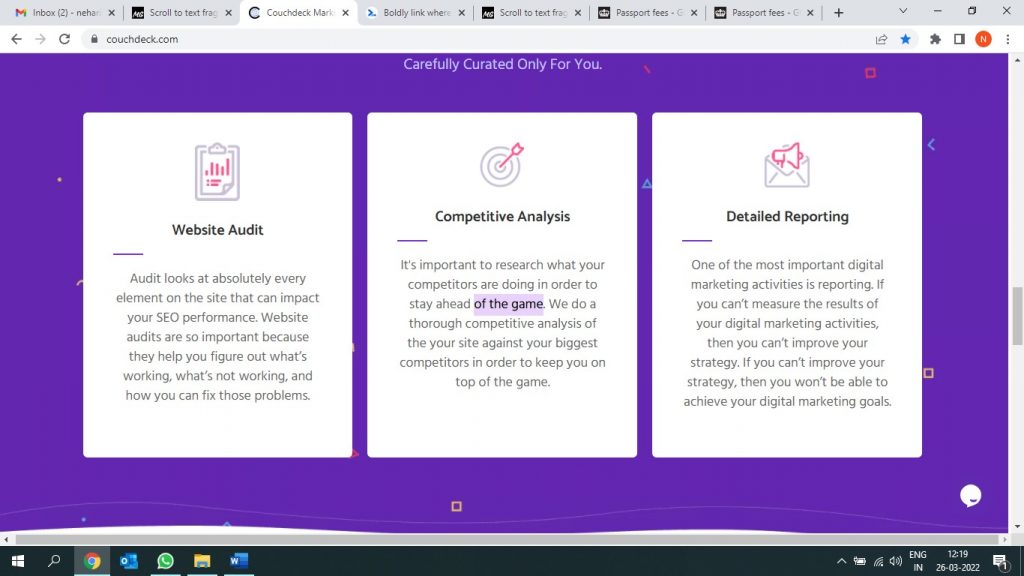
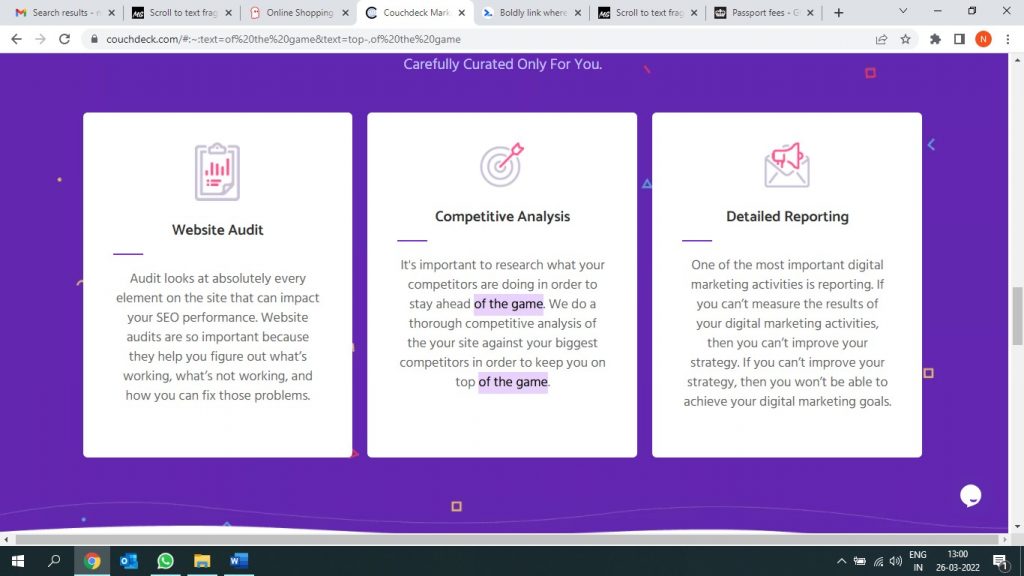
Using the same example, this paragraph has the words ‘of the game’ twice, and if you were to write only ‘of the game’, it would highlight the first ‘of the game’ in the paragraph, as illustrated below:
https://couchdeck.com/#:~:text=of%20the%20game
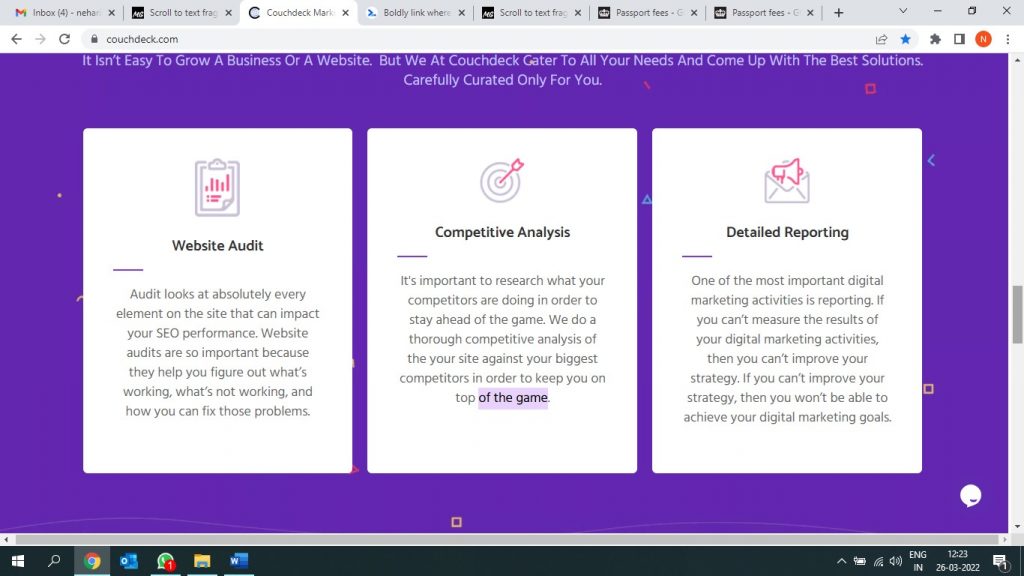
To resolve this problem and highlight the second ‘of the game’ we could use the prefix- and -suffix parameters to indicate what word should come before or after the word(s) we are trying to highlight. For example:
https://couchdeck.com/#:~:text=top-,of%20the%20game 
Multiple Text Fragments in one URL
It is also possible to highlight multiple text fragments in one URL. In such a case, the text fragments need to be separated by ‘&’.
https://couchdeck.com/#:~:text=of%20the%20game&text=top-,of%20the%20game
This would highlight the first ‘of the game’ and jump to this as well as highlight the second ‘of the game’ as long as it is after the word ‘top’ as the prefix-.
Another noteworthy point is that text fragments are not case-sensitive. Hence, uppercase and lowercase letters would be treated the same way.
Some Reasons Why the Text Fragment May Not Work:
- Sometimes it does not work because there is a hyphen ‘-’ present in the textStart or the textEnd.
- If only half a word is mentioned, it will not work. For example: If the word is ‘Couchdeck’, and you use only ‘Cou’.
- The site has pop-ups.
- The feature will also not work when the text is not within a single block-level element.
- It will not work on certain Web Store pages on account of security reasons.
Page Jump
Another valuable feature that many websites utilize is the Page Jump feature. Page Jumping, which is also referred to as ‘Anchor Links’, is where you click on a link on a website and get instantly moved to another part of the same page. This may also be done to jump to another page on the website. This feature is to help users navigate faster to a piece of information they may be looking for. It helps one avoid scrolling endlessly till they find what they are searching for, especially in the case of long pages.
How to Link to a Specific Part of a Page or Website:
- Assign a name to the object or text you would like to link to.
- Take the name you have chosen and insert it into an opening HTML anchor link tag.
- Place that complete opening <a> tag before the text or object you want to link to and add a closing </a> tag after.
- Create the hyperlink that will take you to that text or object.
You will now have a hyperlink that will link between two sections of information.
If you still have more queries, feel free to get in touch with us on +91 22 4148 3000, or drop an e-mail to [email protected], and we will revert at the earliest!
CouchDeck is a trusted brand providing comprehensive digital marketing solutions designed to fuel business growth. As specialists in diverse areas such as SEO, Google Ads, Facebook Ads, SEM, Web Development and Hosting, YouTube Marketing, Local SEO, and Social Media Marketing, CouchDeck has an established track record of delivering consistent, impactful results. Serving a clientele of over 300+ satisfied customers across India, United States, Canada, and Australia, We are committed to helping businesses flourish in the digital landscape. For a FREE consultation, please reach out to us via email at [email protected].


